MacでAndroidアプリを開発する統合開発環境として、「Android Studio」を紹介しています。
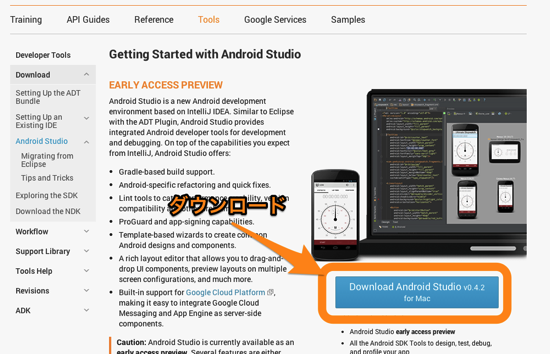
前回は「Android Studio」のインストール方法を紹介しました。
参考: MacでAndroidアプリ開発!「Android Studio」を使ってみる 〜その1 インストール〜
Androidアプリを作ってみよう!
Android Studioのインストールが終わったところで、早速Androidアプリを作っていきましょう。
最初に作るアプリといえば・・・定番は「Hello World!」ですね。
実は「Hello World!」アプリであれば、何もコーディングすることなく、作れちゃいます。
今回はその流れを追ってみましょう。
「New Project」でプロジェクトを作成
まずはプロジェクトを作成します。
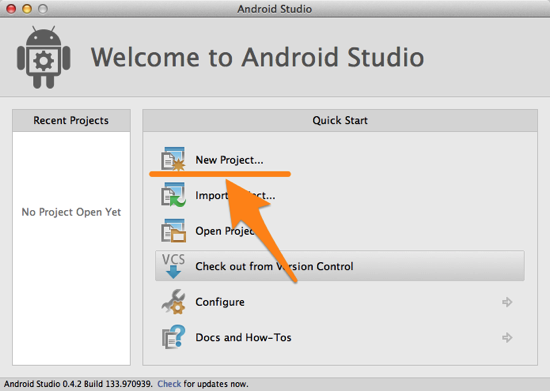
Android Studioをインストールした後にこんな画面が出てきていますよね。

ここで「New Project」をクリックすると、プロジェクト作成ウィザードが立ち上がります。
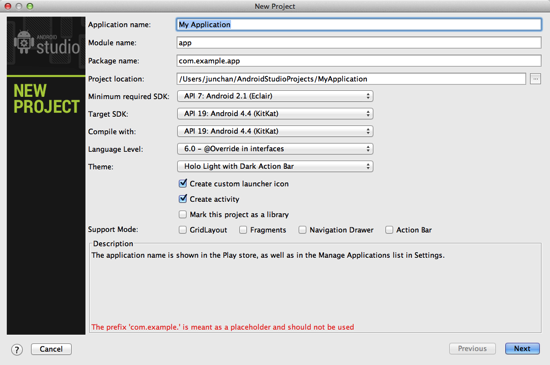
プロジェクト作成ウィザード

上から順に入れていきましょう。
サンプルアプリなので、それほど設定するところはないです。
ひとまず以下のように設定してみましょう。
- Application name: (アプリケーションの名前) 「HelloWorld」
- Package name: (パッケージ名) 「jp.test.helloworld」
パッケージ名は、デフォルトでは「com.example.app」となっています。
別にこのままでもいいのですが、ウィザード下の方に赤字で「The prefix ‘com.example.’ is meant as a placeholder and should not be used」とあるのでひとまず変更しているだけです。
動作上はデフォルトでも問題ないはずですが、適当に変えておきましょう。
それに連動して「Project location:」の値が「/Users/ユーザ名/AndroidStudioProjects/HelloWorld」に変わります。
後の設定はひとまずそのままで問題ありません。
ボタン「Next」をクリックして次に行きましょう。
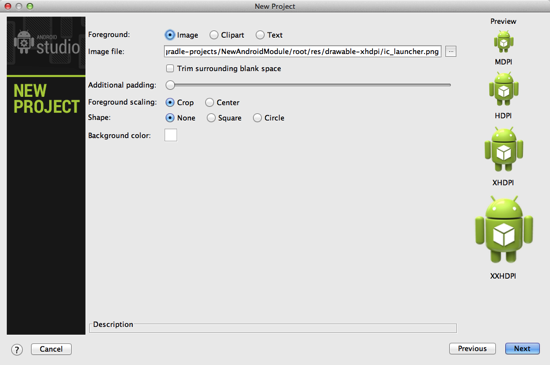
アイコンの設定
続いてウィザードはアイコンの設定をする画面に遷移します。

Android端末にインストールしたときに、画面上に表示されるアイコンの設定ですね。
まあ、サンプルなので、このままで次にいきましょう。
ボタン「Next」をクリック。
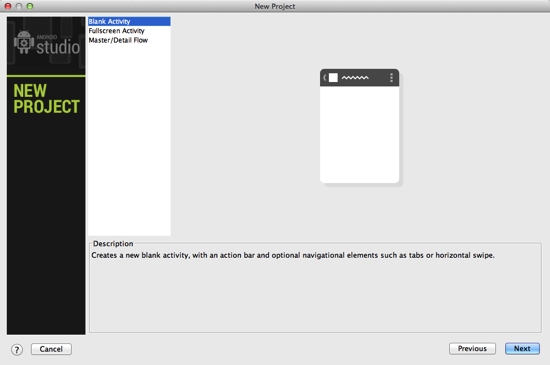
Activityの選択ウィザード
続いて、Activityの選択です。

これもデフォルトの「Blank Activity」のままで次に進みましょう。
ボタン「Next」をクリック。
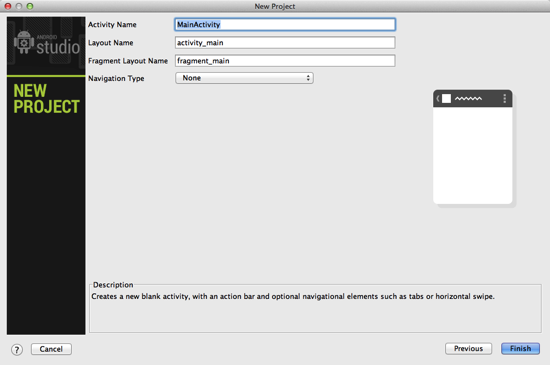
Activityの設定ウィザード
続いて、Activityの設定です。

これも、デフォルトのままで。
ボタン「Next」をクリック。
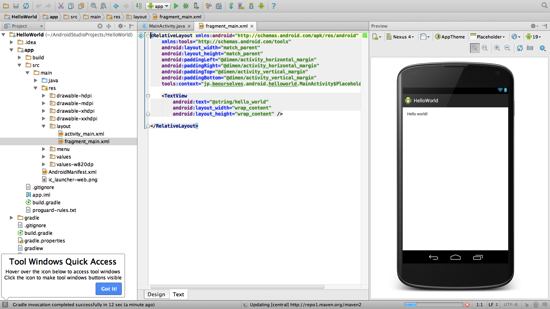
ここまでの操作で、新しいAndroidアプリのプロジェクトが作成できました。
次のような「Android Studio」の開発画面が出てきます。

実はここまでの操作で、画面に「Hello world」と表示するアプリとしては完成しています。
早速起動していきたいところですが・・・
そのためには、Androidエミュレータを設定する必要があります。
ということで、次回はAndroidエミュレータの設定について紹介します。
関連記事:
- MacでAndroidアプリ開発!「Android Studio」を使ってみる 〜その1 インストール〜
- MacでAndroidアプリ開発!「Android Studio」を使ってみる 〜その2 「Hello World」プロジェクト作成〜 (本記事)
- MacでAndroidアプリ開発!「Android Studio」を使ってみる 〜その3 Androidエミュレータ作成、アプリ起動〜
- MacでAndroidアプリ開発!「Android Studio」を使ってみる 〜その4 アプリ改造「Hello Android!」に〜
元大手電機メーカのシステムエンジニア。
詳しくはこのサイトについての「サイト管理者について」をご覧ください。