Workflowyでブログ原稿を書いている人向けの機能を追加しました。
最近、ブログの原稿は「Workflowy」というWebサービスを利用して書いています。
そして、この「Workflowy」からテキスト出力し、MarsEditで最終調整してブログに投稿しています。
「Workflowy」からテキスト出力する際、手作業で置換などしながら整形していたのですが、ほとんど機械的な作業だし、いっその事ツールを作っちゃえと思ったのが発端です。
誰得の機能?とも思ったのですが (笑)、「Workflowy」でブログ原稿を書いている人は一定数いるようなので、このサイトで公開している「ブログ記事作成支援ツール」に組み込むことにしました。
Workflowy→ブログ原稿 変換イメージ
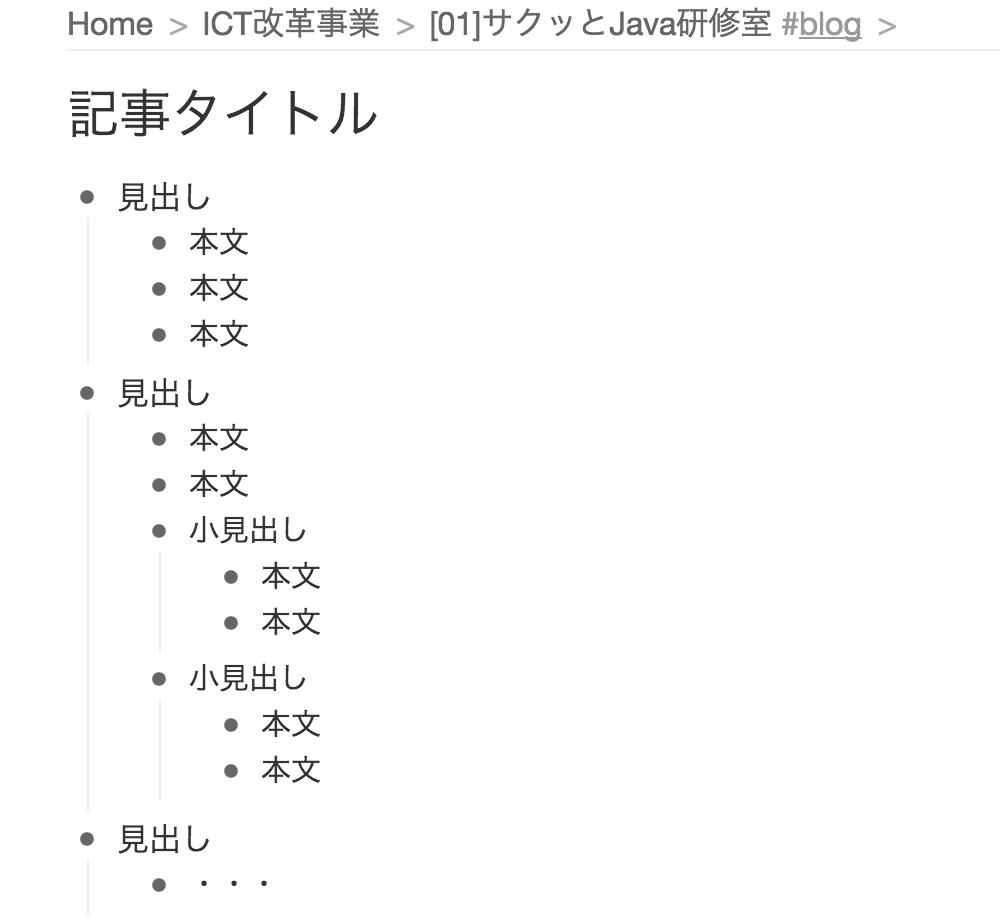
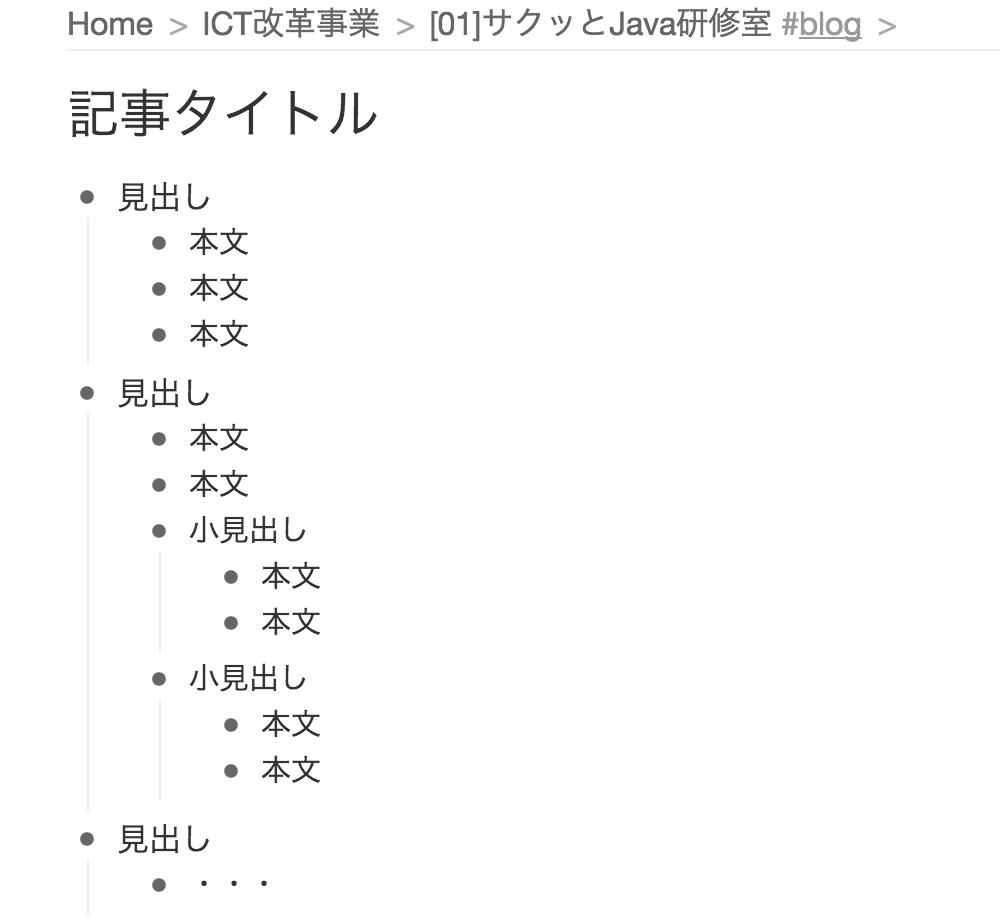
Workflowyでこんな感じに書いたものを・・・

こんなテキストに出力します。
<h2>見出し</h2> 本文 本文 本文 <h2>見出し</h2> 本文 本文 <h3>小見出し</h3> 本文 本文 <h3>小見出し</h3> 本文 本文 <h2>見出し</h2> ・・・
WorkflowyからOPML形式で出力したものをHTML形式に変換しています。
ダウンロード
こちらからダウンロードしてください。
Jar版
Mac App版 (β版)
前バージョン (0.5.7)から、Mac App版を作ってみています。
zipファイルをダウンロード後、展開すると「Miyota.app」が生成されます。
このファイルをFinderでダブルクリックすると実行できます。
Javaランタイムを含んでいるので、別途Javaをインストールする必要はありません。
設定ファイル (config.xmlやdata.dat)はホームディレクトリ (/Home/ユーザ名/)直下に作成されます。
この「設定ファイルがホームディレクトリ直下に作成される」というのはちょっとイケてないので、要改良とか前から言ってますが何もしていません (^_^;
バージョン0.6.0の変更点
主な変更点は以下です。
- Workflowyで出力したOPML形式のテキストをブログ原稿テキストに変換する
- OPML形式のテキストから、ブログタイトル、ブログ本文が生成される
WorkflowyでOPML出力→ブログ原稿に変換
まず、Workflowyでは次のような形で記事を書いていることを想定しています。

たぶん、一般的な形だと思います。
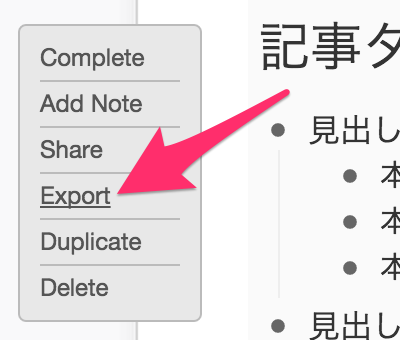
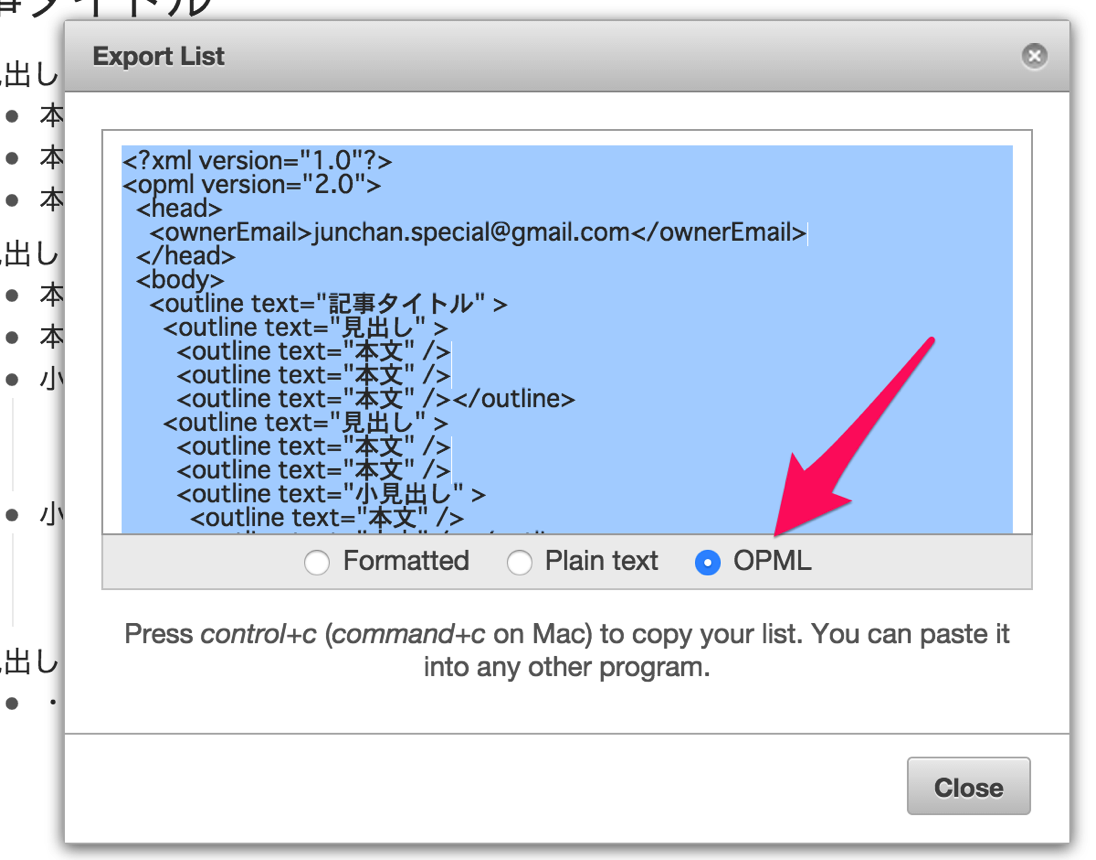
1. 「Export」→「OPML」形式の原稿をコピー。

記事タイトル以下を全部Exportしますよ。

出力形式は「OPML」を選択して、クリップボードにコピーしておいてください。
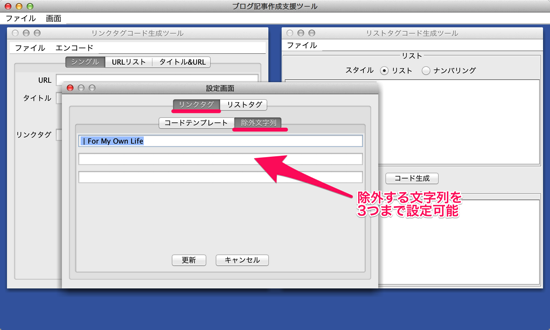
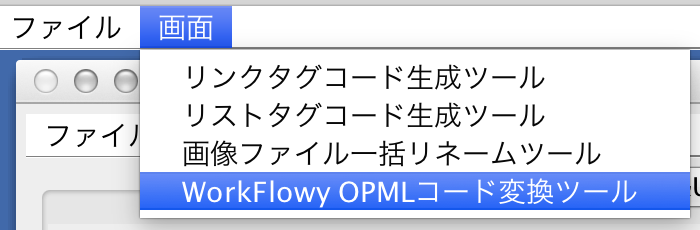
2.「ブログ記事作成支援ツール」にて「Workflowy OPMLコード変換ツール」を起動

メニュー「画面」 > 「Workflowy OPMLコード変換ツール」から起動できます。

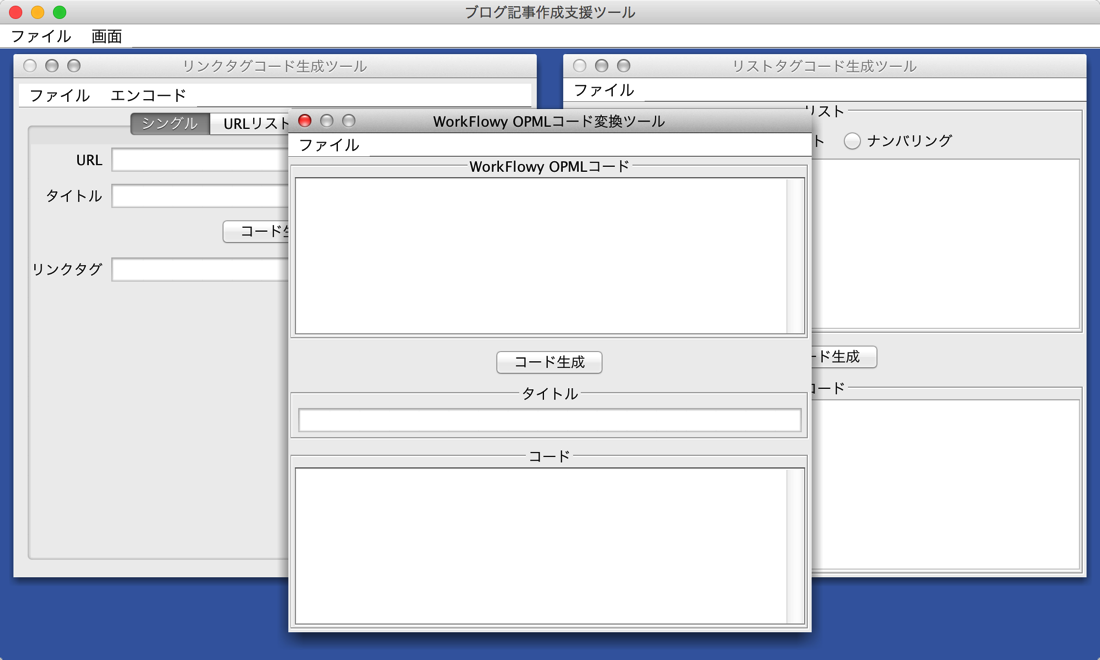
ツールの画面はこんな感じ。
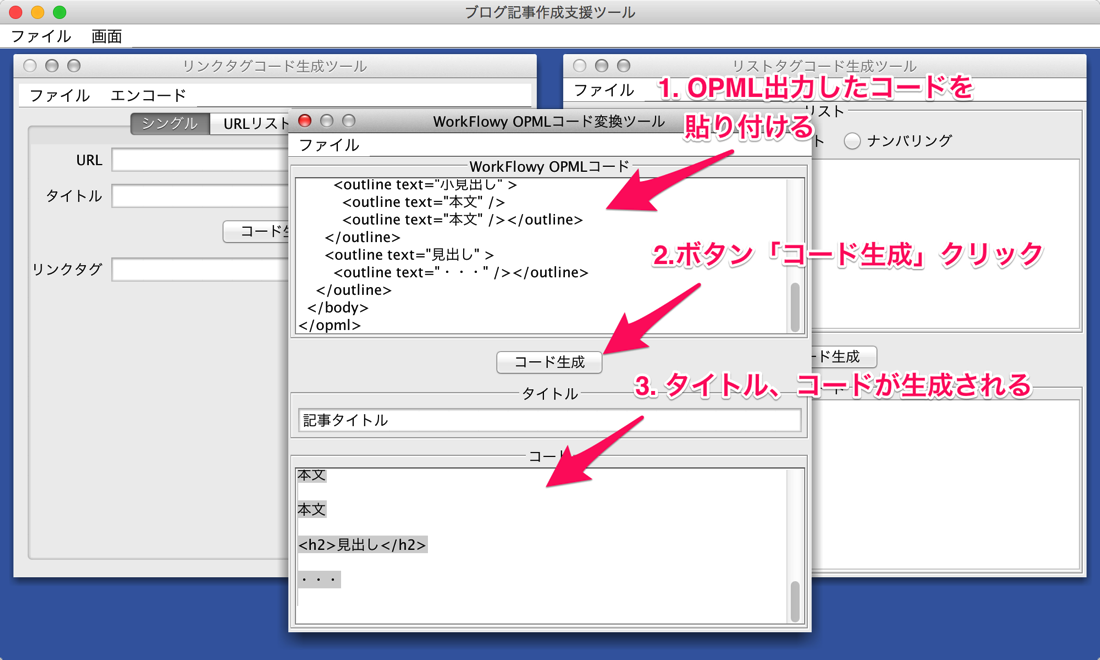
3. 画面上部にOPMLコードを貼り付け、HTMLコード生成

画面上部に先ほどコピーしたOPML形式のテキストを貼り付け、ボタン「コード生成」をクリックします。
すると、「記事タイトル」と「本文」が作成されます。
実行直後は「本文」を全選択した状態になっていますので、このまま「Ctrl-C」でコピーできます。
見出しに <h?> を付けるという変換をしているだけですが、手作業でやると結構手間なんですよねー。
それほど凝ったアルゴリズムは入れてないので、ところどころおかしなところが出てくるかもしれませんが、「1から手作業でやるよりはマシ」と割りきっていただけると幸いです。
このツールはそういうコンセプトで作っているものなのでご容赦ください。
変換ルール
簡単に変換ルールを書いておきます。そんなに考えて作りこんではいません。
読んでもよくわからない人は飛ばしていただいて結構です。
たぶん、使っているうちに挙動はわかると思いますので。
「タイトル」判定
- 1段目にあるのはタイトルと判定
- 「タイトル」欄に出力
- 2段目以降を「見出し」判定、「本文」判定しながら「本文」欄に出力する。
「見出し」判定
- 子どもがいれば「見出し」と判定
- 記事タイトルから見てその見出しが何段目かは認識しているので、その中で<h1>~<h6>を割り当てて「本文欄」に出力する。
- 出力時は改行を2つ入れる。
- 小見出しが7段以上の場合は何の装飾もしない (本文と同じ扱い)
「本文」判定
- 子どもがいないものは「本文」と判定
- 何の装飾もしないで「本文欄」に出力する
- 出力時は改行を2つ入れる
追加したくなってきた機能
箇条書きなどの対応を考えていると、ツール内の変換で頑張るよりは、このツールがMarkdownに対応したらいいんじゃないかと思えてきました。
なので、Markdown形式で出力する機能を追加してもいいかなーと思ってきました。
まあ、<h?>が # に変わるだけなんですけどね。
あとはこのツールから直接WordPressに投稿できるというのも面白い感じがします。
ツールの詳細情報
- ツール名: ブログ記事作成支援ツール
- バージョン: 0.6.0
- 公開日: 2015/03/19
- 開発コード: Miyota
- 開発環境: Java 1.7.0_51、MacBook Pro (Retina, 13-inch, Late 2013)、Eclipse (Kepler Service Release 2)
- 使用ライブラリ: Apache commons Validator, Apache HttpComponents Client
ダウンロードした実行ファイルが「Miyota.jar」なのは開発コードそのままだからです。
また改定したり機能追加したらお知らせします。
追加予定の機能たち・・・
- 複数画像の投稿支援機能
- 画像リストの順番を変える
- タイトルの一覧を表示する
- 出力コードのMarkdown対応
- WordPressへの投稿
元大手電機メーカのシステムエンジニア。
詳しくはこのサイトについての「サイト管理者について」をご覧ください。