「Android Studio」を使ってAndroidアプリを開発する流れを解説しています。
前回までで、Macに「Android Studio」をインストールし、最初のAndroidアプリ「Hello World」を作り、起動するところまで解説しました。
起動するにあたってエミュレータを作成する必要がありますので、そのエミュレータの作り方も解説しています。
参考:
- MacでAndroidアプリ開発!「Android Studio」を使ってみる 〜その1 インストール〜
- MacでAndroidアプリ開発!「Android Studio」を使ってみる 〜その2 「Hello World」プロジェクト作成〜
- MacでAndroidアプリ開発!「Android Studio」を使ってみる 〜その3 Androidエミュレータ作成、アプリ起動〜
ここでは、作ってきた「Hello World」アプリをちょっとだけ改造してみましょう。
「Hello World」アプリを改造する
「Hello World」アプリは、画面に「Hello world!」と表示するだけのアプリです。
この「Hello world!」を「Hello Android!」に変更するだけです。
ただ、この文字列の扱い方がAndroidアプリだと特有のところがあるので、解説していきます。
TextViewの設定からリソースを割り出す
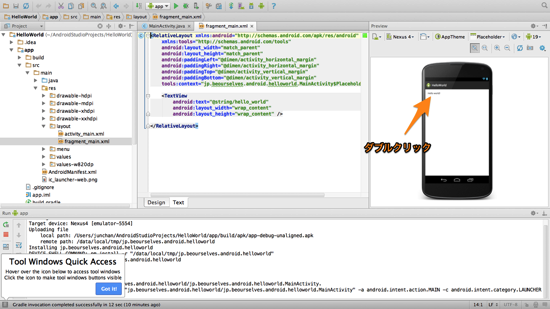
「Android Studio」の画面右側にある「Preview」のところに、起動画面のイメージが表示されています。
ここの左上に「Hello world!」と表示がありますよね。
ここを変えます。
まずは、その「Hello world!」をダブルクリックしてみてください。

すると、画面中央のエディタ部分に、何やらXML形式のテキストが表示されます。
このエディタ部分の中央下程に以下の記述がありますよね。
<TextView android:text="@string/hello_world" android:layout_width="wrap_content" android:layout_height="wrap_content" />
この中の2行目、「android:text=”@string/hello_world”」がキモです。
ひとまずそういうのがあることを頭に置いておいてください。
「Hello world!」を「Hello Android!」に変更する
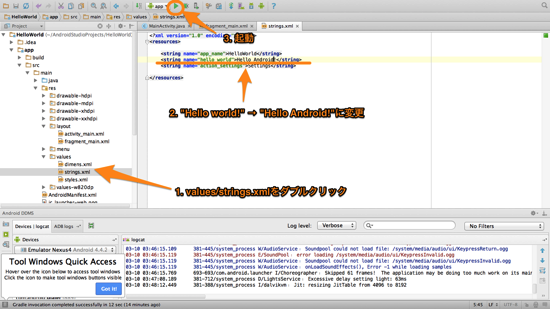
続いて、「Android Studio」の画面左にあるビューから、
HelloWorld > app > src > main > res > values > strings.xml
を探し、ダブルクリックしてください。

すると、画面中央のエディタにXML形式のテキストが表示されます。
ここにある、次の記述に注目してください。
<string name="hello_world">Hello world!</string>
ここで先にTextViewをダブルクリックしたときに表示されていた文を思い出してください。
android:text="@string/hello_world"
でしたね。
ここで重要なのは、どちらも「hello_world」という記述があることです。
どうやら、この「hello_world」という文字列をキーにして、アプリ画面に表示する文面を設定している感じがしますよね。
そこで、ここの値を変えてみましょう。
<string name="hello_world">Hello Android!</string>
とします。
そして、起動してみましょう。
再生ボタンのようなものをクリックします。
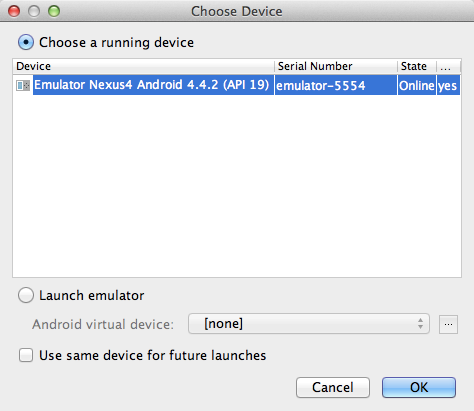
Androidエミュレータを選択
再生ボタンのようなものをクリックしたら、エミュレータの選択画面になります。

前回までで作成した、Nexus4エミュレータを使うことにしましょう。
- 「Choose a running device」を選択
- 「Emulator Nexus4 Android 4.4.2 (API 19)」を選択
- ボタン「OK」をクリック
でNexus4エミュレータを選択し、起動します。

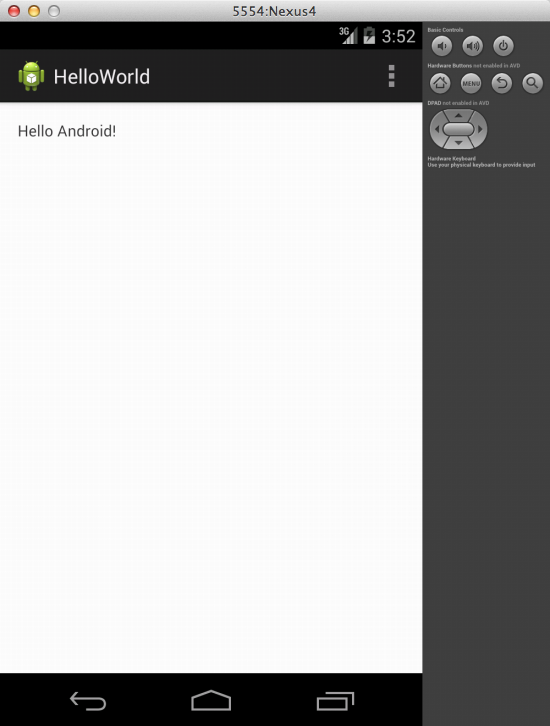
画面に「Hello Android!」と表示されていたら、バッチリです!
おわりに
「Hello World」アプリをちょっと改造して、「Hello world!」→「Hello Android!」と表示するように変更しました。
キモは、直接Javaによるコーディングをするのではなくて、リソースファイルと呼ばれるもの (strings.xml)を変更したところです。
すでにあるアプリを解読することで、どういう作りになっているか、どういう風にコーディングするかを参考にし、ひとまず改造して実行してみる。
システムエンジニアは、この工程を何度も繰り返しているうちにスキルアップしていきます。
「Hello World」アプリは、まさにAndroidアプリ開発における、その取っ掛かりになります。
他にも色々見て、改造しては実行するという工程を繰り返して、スキルを磨いていきましょう!
関連記事:
- MacでAndroidアプリ開発!「Android Studio」を使ってみる 〜その1 インストール〜
- MacでAndroidアプリ開発!「Android Studio」を使ってみる 〜その2 「Hello World」プロジェクト作成〜
- MacでAndroidアプリ開発!「Android Studio」を使ってみる 〜その3 Androidエミュレータ作成、アプリ起動〜
- MacでAndroidアプリ開発!「Android Studio」を使ってみる 〜その4 アプリ改造「Hello Android!」に〜 (本記事)
元大手電機メーカのシステムエンジニア。
詳しくはこのサイトについての「サイト管理者について」をご覧ください。